Projects
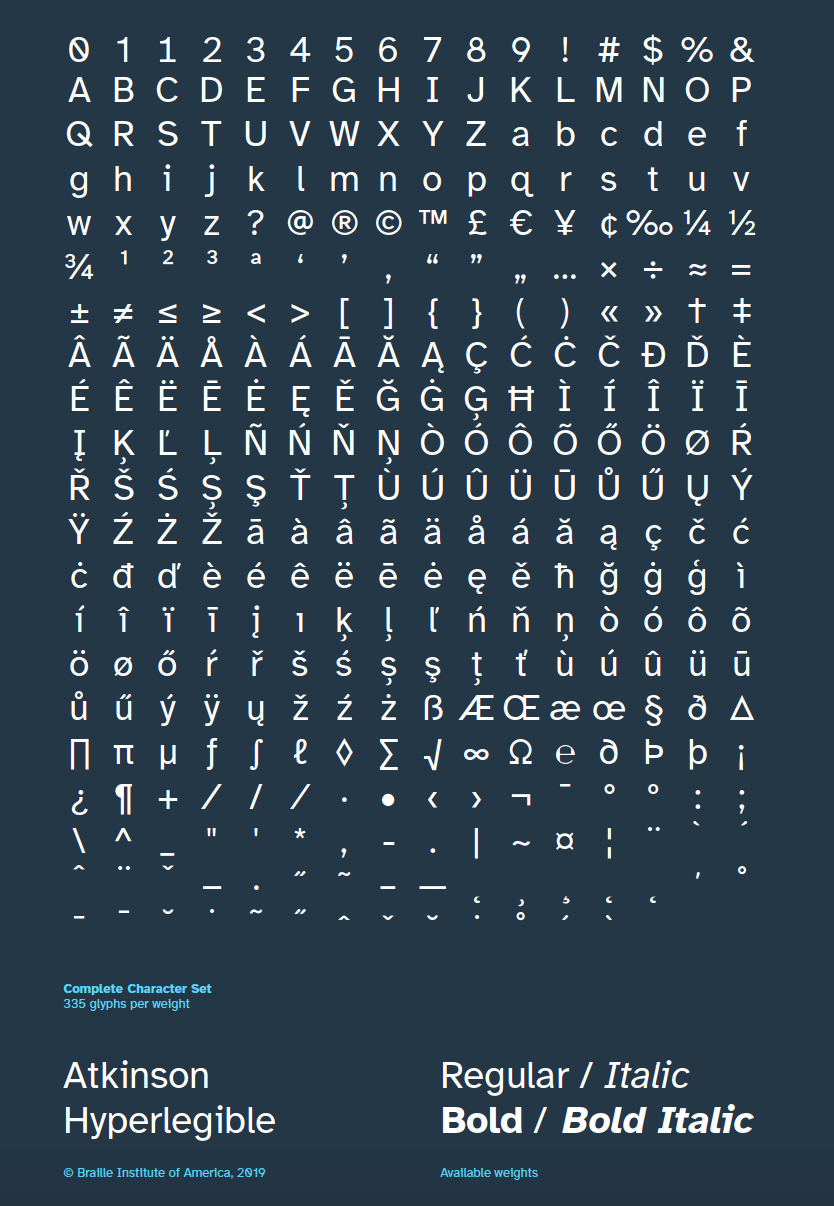
Named after the founder of the BIA, J. Robert Atkinson, Atkinson Hyperlegible is a modernist style sans-serif typeface. Applied Design creative director Elliott Scott says the team knew early on that this style of type would best fit the new BIA brand.
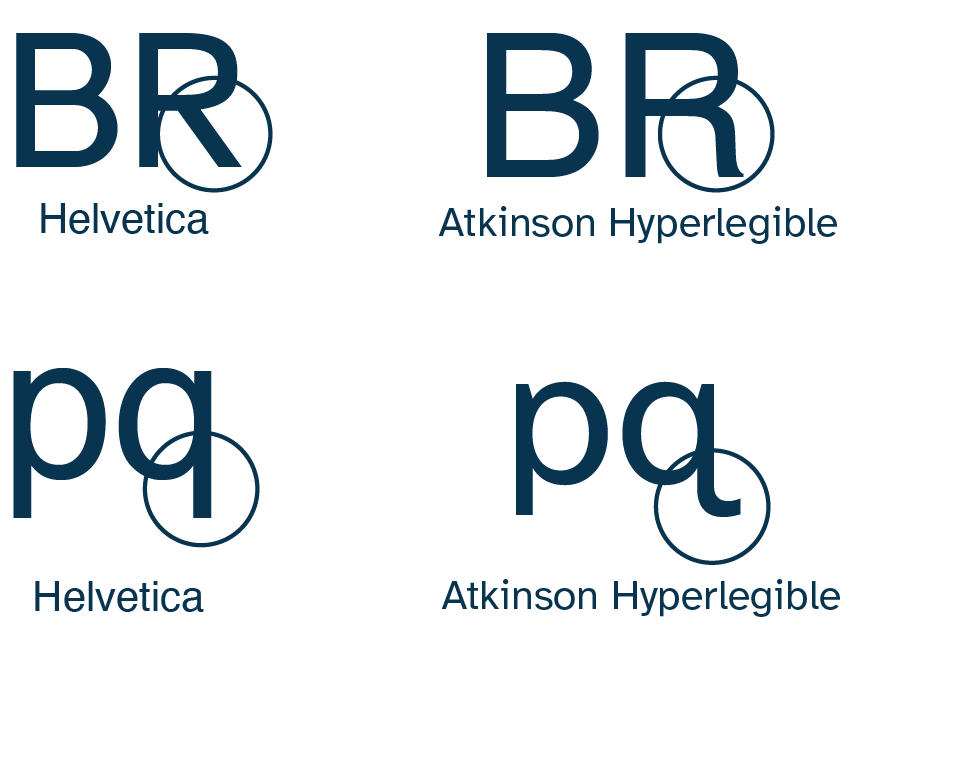
However it posed some challenges. “The problem is that modernist typefaces often sacrifice legibility because their characters are usually quite uniform,” Scott says. This is a problem when designing for people with visual impairments, because the goal is to ensure each letter is as distinct and unambiguous as possible to ensure comprehension and readability, he explains.
The process meant interrogating what it actually means for a typeface to be legible, Scott says. “We learn a fair amount in design school about legibility and readability, but not everything,” he continues.